Can You Successfully Manage Team Meetings?

This is a scenario-based eLearning project developed for first-time managers in a small organization managing direct reports who are instructional designers, senior instructional designers, and trainers.
Audience
First-time managers /supervisors
Roles:
Instructional Designer
Visual Design/storyboarding
Content writing
Mockups
Authoring Tools/technology:
Articulate Storyline 360, Adobe XD, Mindmeister, Canva, Freepik, Pixabay
Overview
The client is a global organization focused on leadership and professional development for aspiring leaders. The client recently hired new managers to join the team. After a few months, the client received complaints that meetings were not well documented. The meetings took too long yet the intended outcome was never reached. The client hired me to help figure out a solution to the problem. In order to figure out the solution, the first step was to get to the root cause. I asked to work with an SME to answer questions about the problem. After interviewing the SME, I interviewed one of the new managers and examined the meeting processes and documentation. I determined the problem was a lack of training. The new managers did not have any previous knowledge or experience on how meetings were run and did not have clear expectations. I proposed to the client a scenario-based eLearning training that will train new managers on managing team meetings effectively. The client agreed that my proposal would solve the problem well.
Problem
The client recently hired new managers to join the team. After a few months, the client received complaints that meetings were not well documented. New Managers took notes by hand which later got lost and direct reports had difficulty following up on action items because the meeting notes could not be found. It was also noted that the meetings took too long and time management was an issue.
Solution
To figure out a solution, the new managers were interviewed to understand the process used to manage meetings. SMEs were also interviewed as well as direct reports. After conducting interviews and research it was determined that the solution was training. I proposed to the client a scenario-based eLearning training that will train new managers on how to manage team meetings effectively and address ongoing issues.
Process
The project took about eight weeks to complete. Creating this project was an ongoing process that required constant analysis and iteration. With ongoing feedback from peers and user testing, I was able to develop a polished final version of this product as shown below.
I conceptualized, designed, and developed the entire project from start to finish. To accomplish this, I brainstormed on my initial thoughts. Next, I created an action map using a tool called Mindmeister. Next, I created a text-based storyboard using Google Docs. I also designed visual mockups using Adobe XD, developed an interactive prototype using Adobe XD, and, finally, developed the final product with Articulate Storyline 360.
As mentioned earlier, I worked with a SME assigned to me by the company’s chief operations officer. The SME helped me nail down the focus of the eLearning scenario-based training. I conducted several informational interviews with the SME and the new managers to understand the new managers meeting responsibilities, processes, and expectations. From my interviews, I also identified common mistakes. I also interviewed their direct reports to understand from their perspective how the meetings were run and what they would consider most effective. I gathered all the information and used Mindmeister to develop an action map.
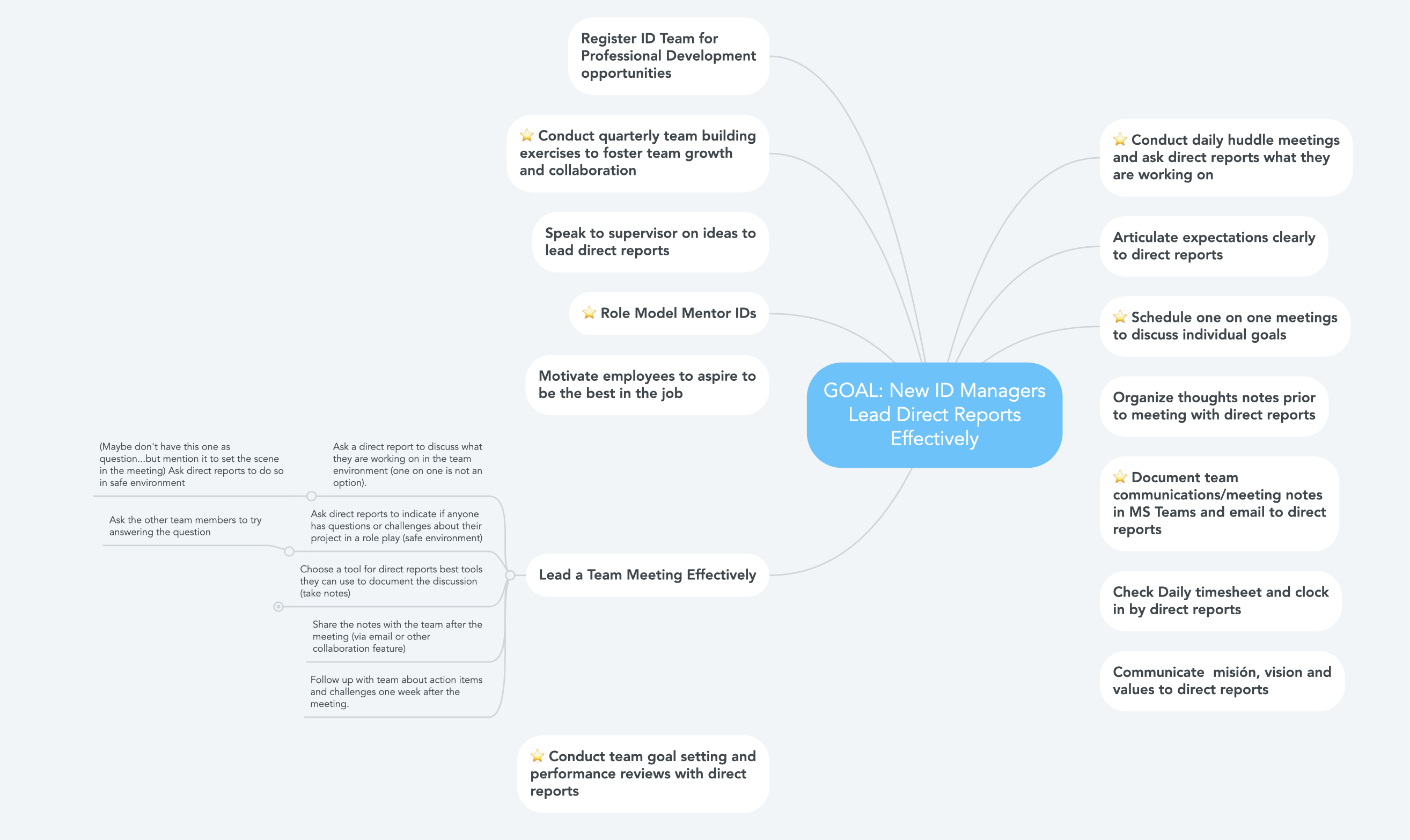
The purpose of the action map was to clarify what new managers needed to do to manage meetings effectively with their direct reports. 5 key actions were identified. By identifying these actions it allowed me to create an immersive real-world eLearning experience for new managers.
The SME and new managers reviewed the first draft of the key actions. Actions that were considered not so important to the learning outcome were removed. These were actions that could be resolved without training. The final version of the action map revealed three high-priority actions that were most crucial to exceeding the expectations of successfully managing meetings. These three actions became the foundation of the entire eLearning experience and helped guide the development of the text-based storyboard shown below.
The purpose of the action map was to clarify what new managers needed to do to manage meetings effectively with their direct reports. Five key actions were identified. By identifying these actions it allowed me to create an immersive real-world eLearning experience for new managers.
Action Mapping

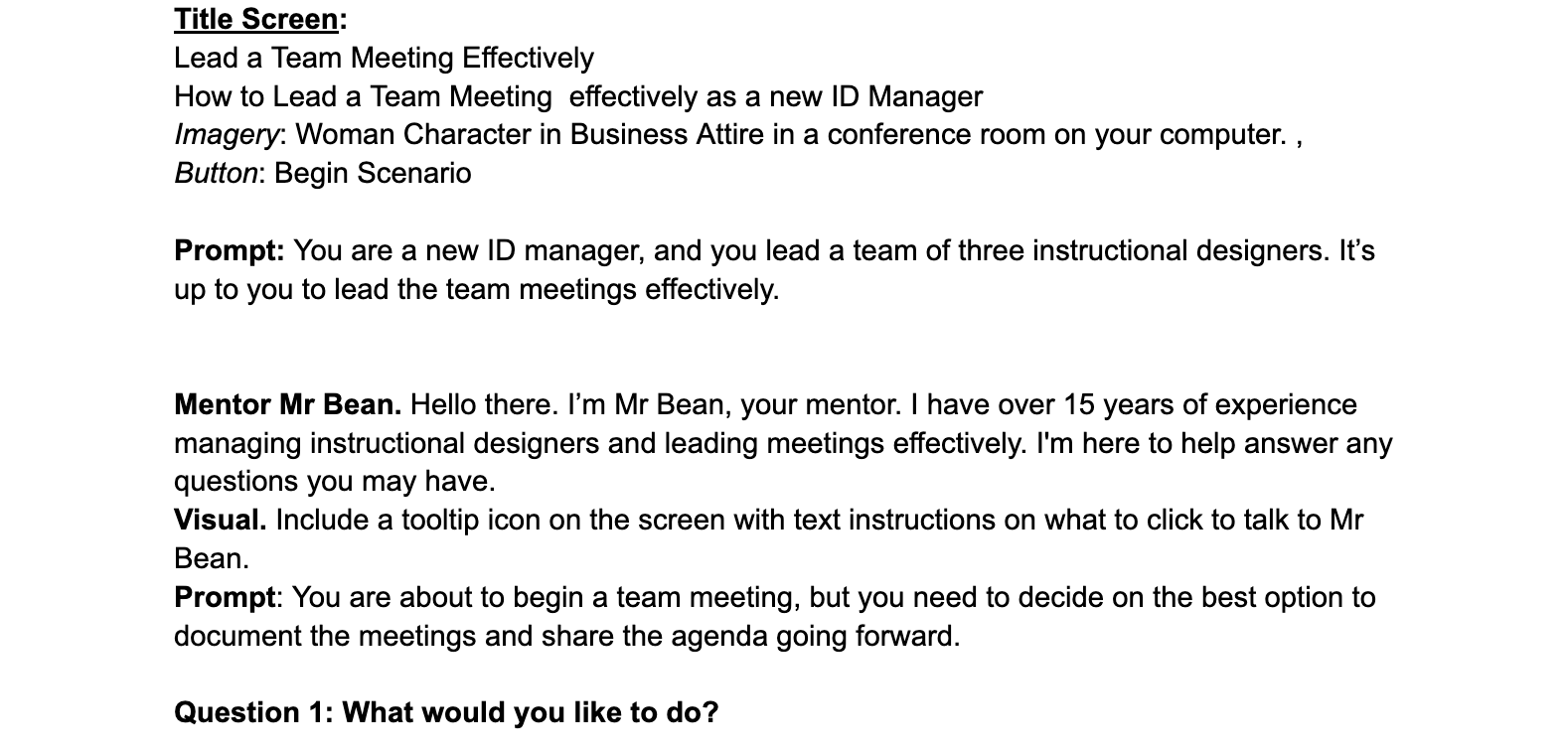
Storyboard
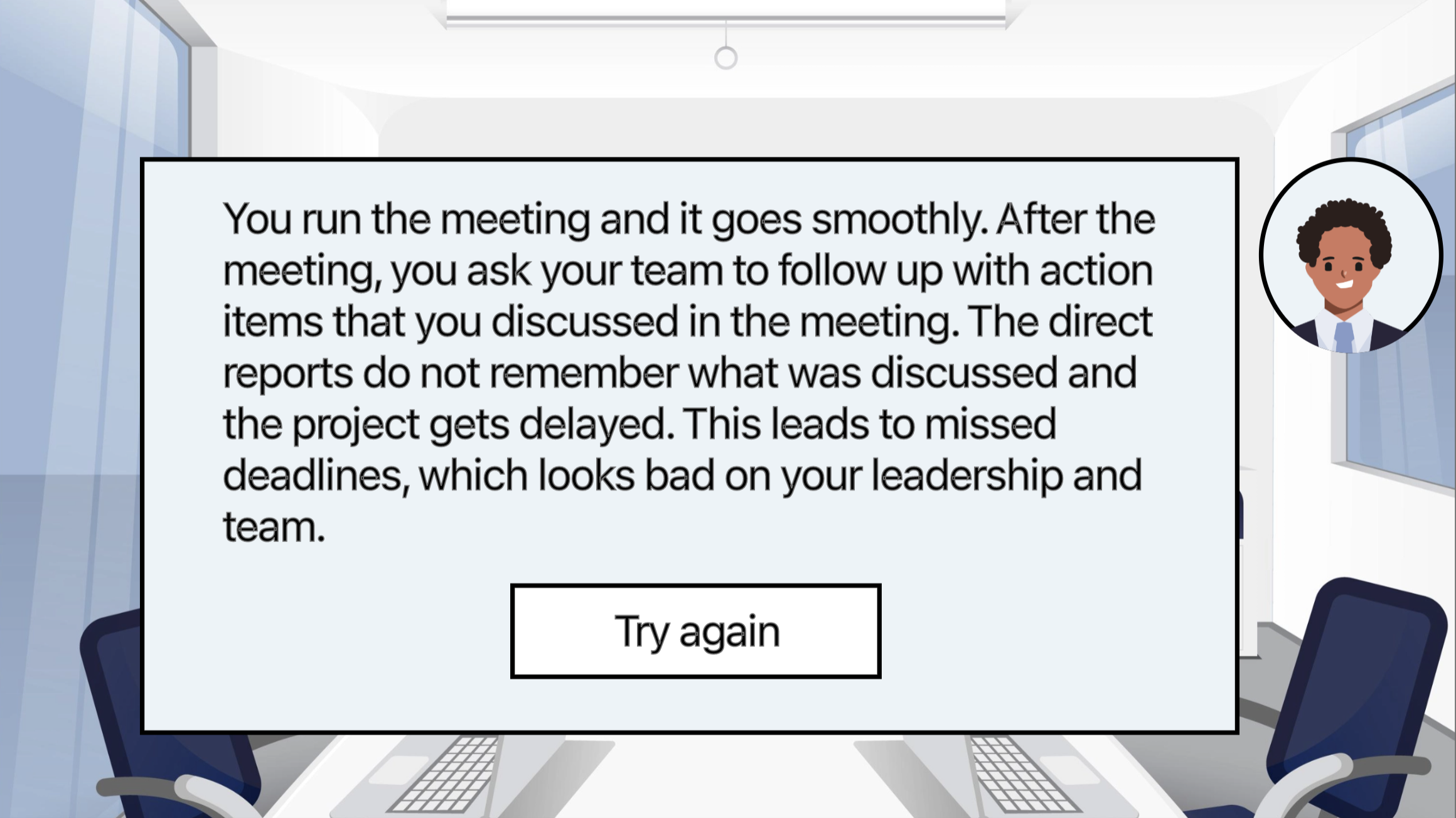
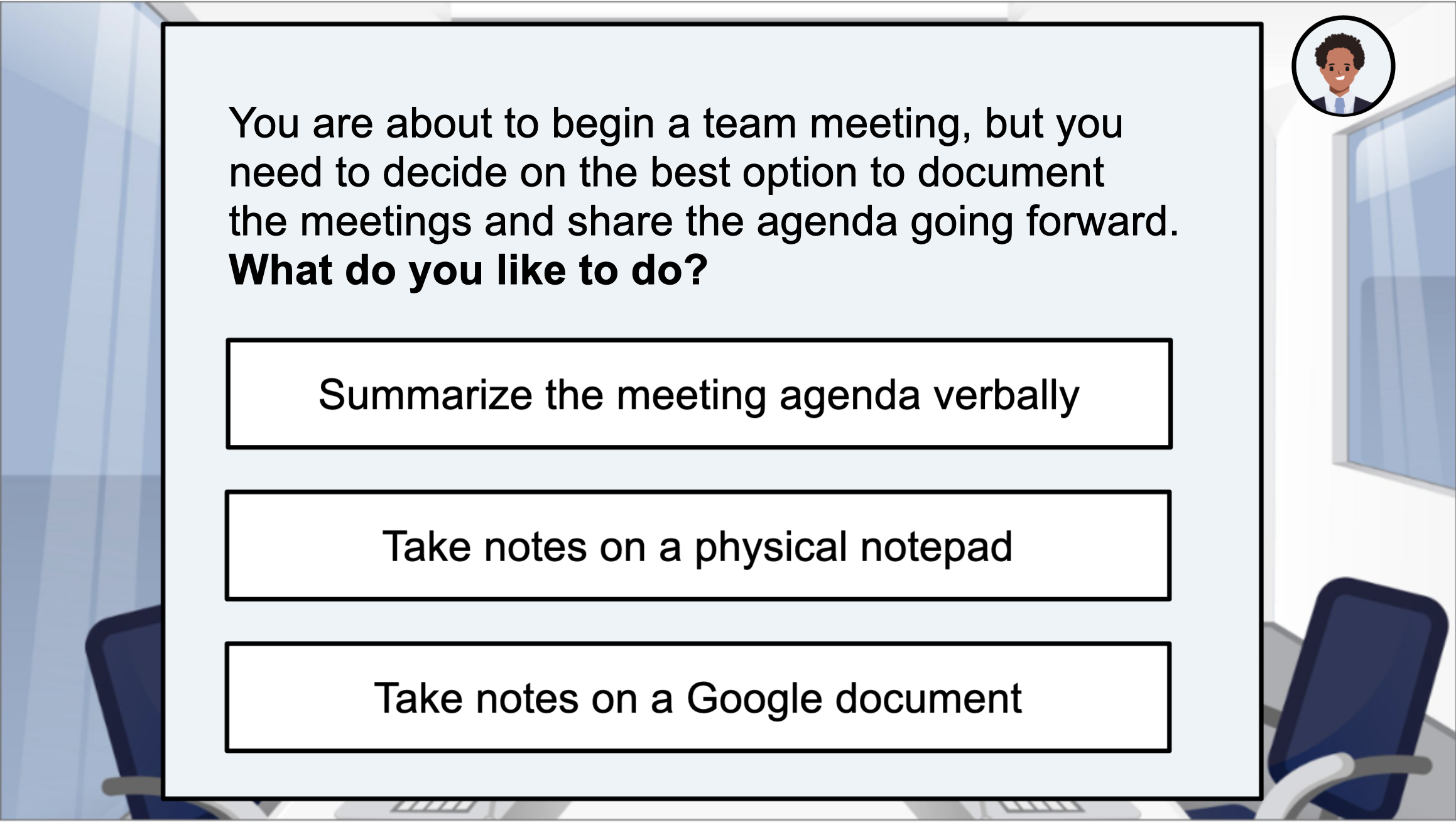
As I moved into the development of the text-based storyboard, the three high-priority actions from the action map served as the correct answer choices. Each correct response had two or three incorrect choices.
I came up with real-life consequences that new managers would face depending on the choice they made. I found that most of the consequences included a response from the direct reports, so I developed a storyline that included these characters. I also developed a mentor character whereby if the new managers had problems they would reach out to him for help.
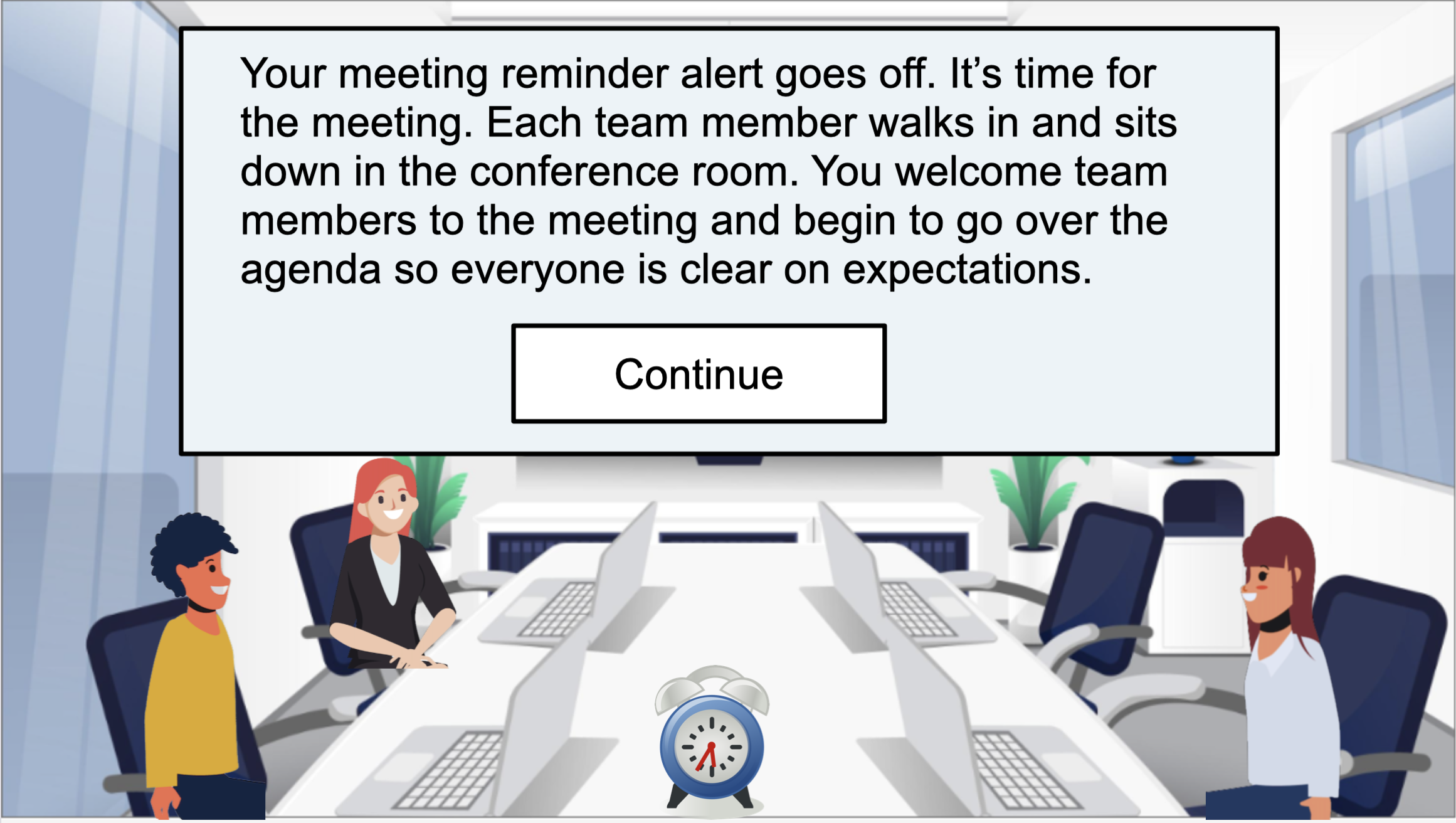
Most of the meetings took place in a conference room where new managers held meetings. Since the conference room was the main location for meetings, I determined that the scenarios would be set in a conference room in an office building.
I analyzed where each of the three actions would be likely to occur. The first two questions addressed ways to schedule meetings, and selecting options to have direct reports share their work and learn from each other. The last question focused on recording and tracking meeting minutes, so using an office setting in one of the slides made the most sense.
Throughout all three questions, I incorporated a mentor character called Mr. Bean whom learners could choose to engage with when they needed help. This character is an experienced manager with over 15 years of planning meetings, and working as an instructional designer. I chose to use this optional mentor character so learners could choose what they needed to review, rather than forcing them to read through material they already knew. I submitted the final draft of the storyboard to the SME for approval. I received approval on the text-based storyboard and was able to move into the visual design phase discussed next.

Visual Storyboard
I developed a visual storyboard on Google Doc that helped the client understand how all the pieces of the interactive project would work seamlessly together. I used a layout that incorporated the slides, text, programming notes, and visuals in one document. I pulled the text from my text-based storyboard, added the programming notes, and imported screenshots of the slides I created in XD. This helped the client visualize the flow of the eLearning and understand how all the elements would interact on the screen. Again the visual storyboard was submitted for approval and with approval, the next step was to create an interactive prototype discussed next.
Visual mockups
As earlier mentioned, I used Adobe XD to create visual mockups to get a better sense of what the project would look like. This was a crucial part of the process as it allowed me to quickly iterate and apply feedback to my slides before developing the full project in Articulate Storyline 360.
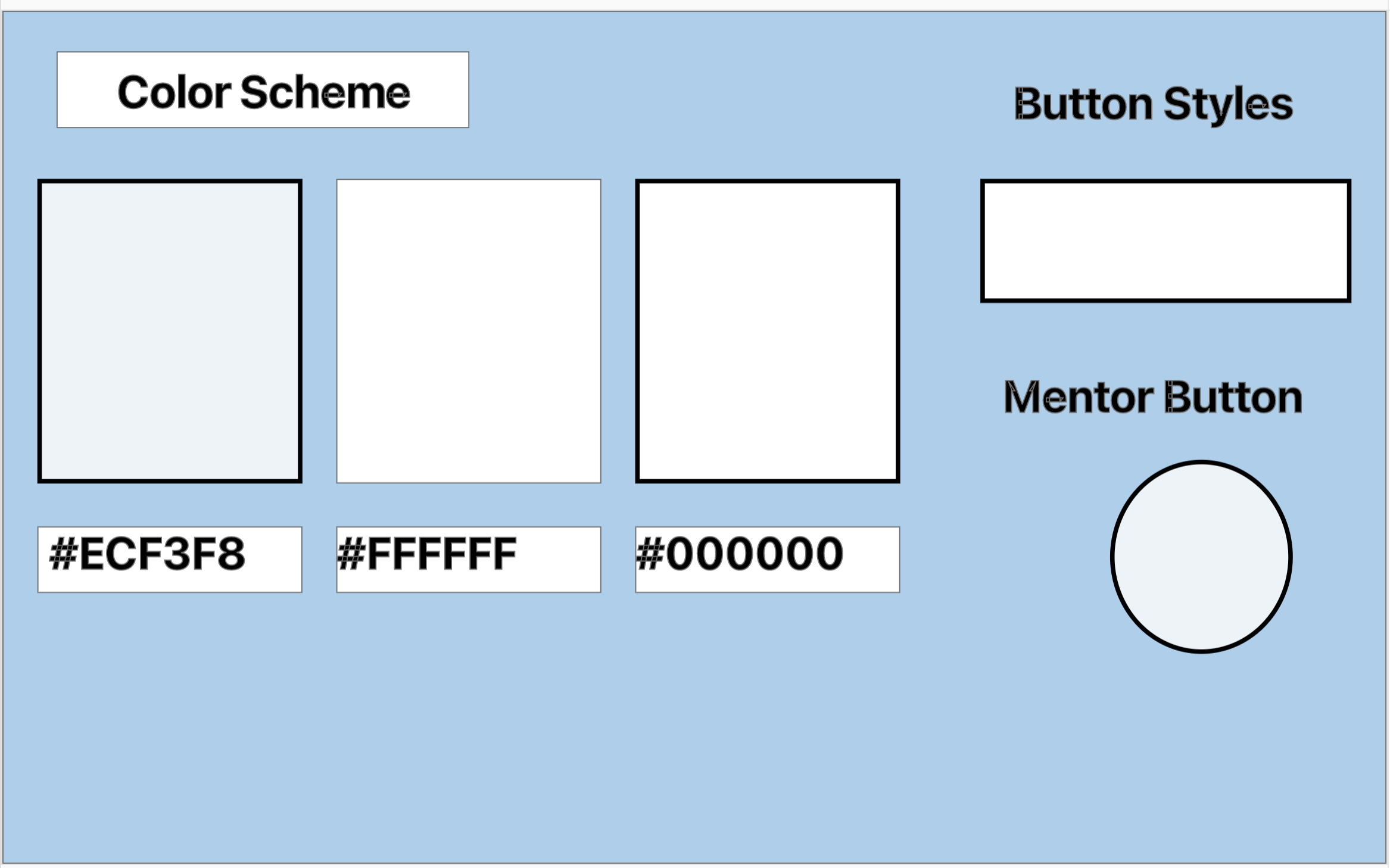
I selected a color theme that aligned with the company’s brand and chose a font type and weight for all headings and body text. I sourced graphics from Freepik and used Canva to edit them to fit the color palette before importing them into the layouts I created in Adobe XD.
I wanted to design custom buttons, so I also used Adobe XD to design these elements. The first draft was submitted to the SME who provided feedback. After applying feedback and developing several iterations, I received approval from the SME for the project’s visual design. The client was pleased with the clean, professional, and visually appealing look I had developed in XD. This saved a lot of time because I was able to quickly customize the design to the client’s preference instead of changing it directly in Storyline. was also submitted to the SME for review. Upon approval, I was ready to proceed to the visual storyboard.


Interactive prototype
The interactive prototype was developed in Articulate Storyline 360. I used my visual mockups, visual storyboard, and text-based storyboard to develop the introduction and the first two questions.
Creating a prototype helped me iterate on the functionality that I would include throughout the project. I added simple “fade in” animations to shapes and characters and experimented with the custom button hover states.
After getting feedback on the first draft of my prototype, I was challenged to add more complex animations and interactions to the project. I accepted the challenge and decided to work with exit animations, which helped me gain a deeper understanding of variables in Storyline. I also decided to add layers and music to some of the slides. For example, all the slides with incorrect answer choices had a different point from the slides with correct answer choices.
After much feedback and multiple revisions, I perfected the layout, animations, and interactions of the project and was able to move into full development of the three-question project. Developing the prototype before development was a crucial step; if I had waited to get feedback on the full project, I would have had to redo all the animations on all three questions. By getting feedback on the first two questions in the beginning, the development process was much more productive and efficient.

Full development
The full development of this project was challenging because it included complex functions of Articulate Storyline such as interactions, variables, states, and visual design. I am most proud of the look and feel across the board as it gives the project a smooth, streamlined feel as the user moves through the scenarios. This proved to be the most time-consuming piece of the project because I learned how to create variables, adjust variables with triggers, and add conditions to triggers that are based on the choice that the user selects. Learning these functions was important because they allow the user to advance through training that has smooth, consistent animations regardless of the answer choice. I was also very proud of my ability to learn so fast and improve my visual design skills.

Results and takeaways
The product was well-received by the client and the larger instructional design community. The main feedback was that the project was clean, professional, and user-friendly. Users also enjoyed the color choices and consistent use of character styles throughout the experience.
This project was fun to design, develop, and refine a scenario-based learning experience that addressed real-life performance problems. I discovered how essential action mapping is, because it allowed me to focus the eLearning on performance problems that were best resolved through training. I became an instructional designer using the ADDIE model so embracing the action mapping framework was a learning curve but now a breeze.
Taking the time to identify if the problem was a performance problem was crucial since not all problems can be solved with training. The process provided the client with a stronger understanding of what works/doesn’t work in eLearning and gave my client confidence that I was looking out for the best interests of the business.
The development phase of this project was instrumental in gaining a deeper understanding of tools that help create professional and quality eLearning experiences. I’ve discovered just how much every detail counts in the learning experience - from buttons, spacing, text font, and weight, and consistent animations - these details make a big difference between an experience that is mediocre and outstanding.
Knowing the right tools - and becoming skilled and comfortable with them - helped me achieve a clean, consistent, and vibrant product. Although there is always room for growth and improvement, I have a solid grasp of the skills and tools needed to develop professional interactive eLearning.
